Download D3 Fisheye Svg - 267+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-vector-360.blogspot.com/2021/06/d3-fisheye-svg-267-file-for-free.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of D3 Fisheye Svg - 267+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
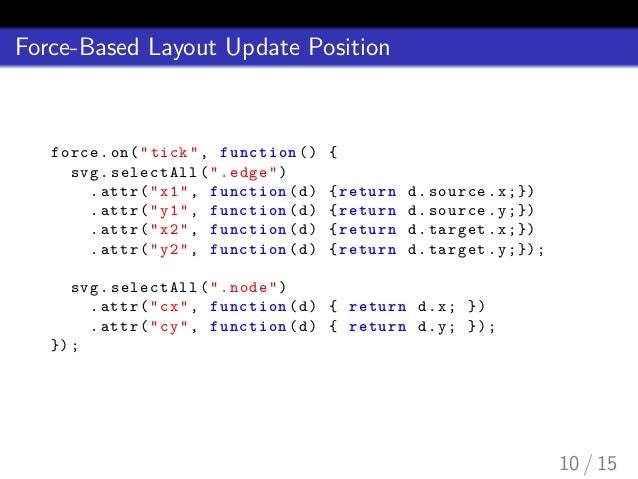
Here is D3 Fisheye Svg - 267+ File for Free An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
Camera calibration and 3d reconstruction. An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
Download List of D3 Fisheye Svg - 267+ File for Free - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}What i would like to implement is the fisheye functionality.

Cascaded Treemap D3 Observable from static.observableusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Fisheye Svg - 267+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Cv::fisheye::calibrate ( inputarrayofarrays objectpoints, inputarrayofarrays imagepoints, const size &image_size, inputoutputarray k, inputoutputarray d, outputarrayofarrays rvecs, outputarrayofarrays tvecs, int. However at this point, applying fisheye on the width remains a mystery to me. In this post, we'll take a look at some of the performance issues you might encounter when making interactive charts using svg, and how you might go about fixing while the chart will be implemented using the d3 library, the performance considerations are the same for any interactive chart using svg. The illustration was created to give a reader a conceptual idea of the physical quantities represented in the variables used in the mapping. Svg.on('mousemove', function() { var mouse = d3.mouse(this); All contents are released under creative commons cc0. Part 3 of a series of tutorials on the javascript library d3. Camera calibration and 3d reconstruction. Free svg image & icon.
D3 Fisheye Svg - 267+ File for Free SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 267+ File for Free Svg.on('mousemove', function() { var mouse = d3.mouse(this); Some fisheye svg may be available for free.
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
Defisheye is designed to transform a fisheye image into a normal perspective view looking towards the center of the fisheye image. SVG Cut Files
49 D3 Examples With Reactjs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Make Interactive Visuals With D3 Legal Design Lab for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
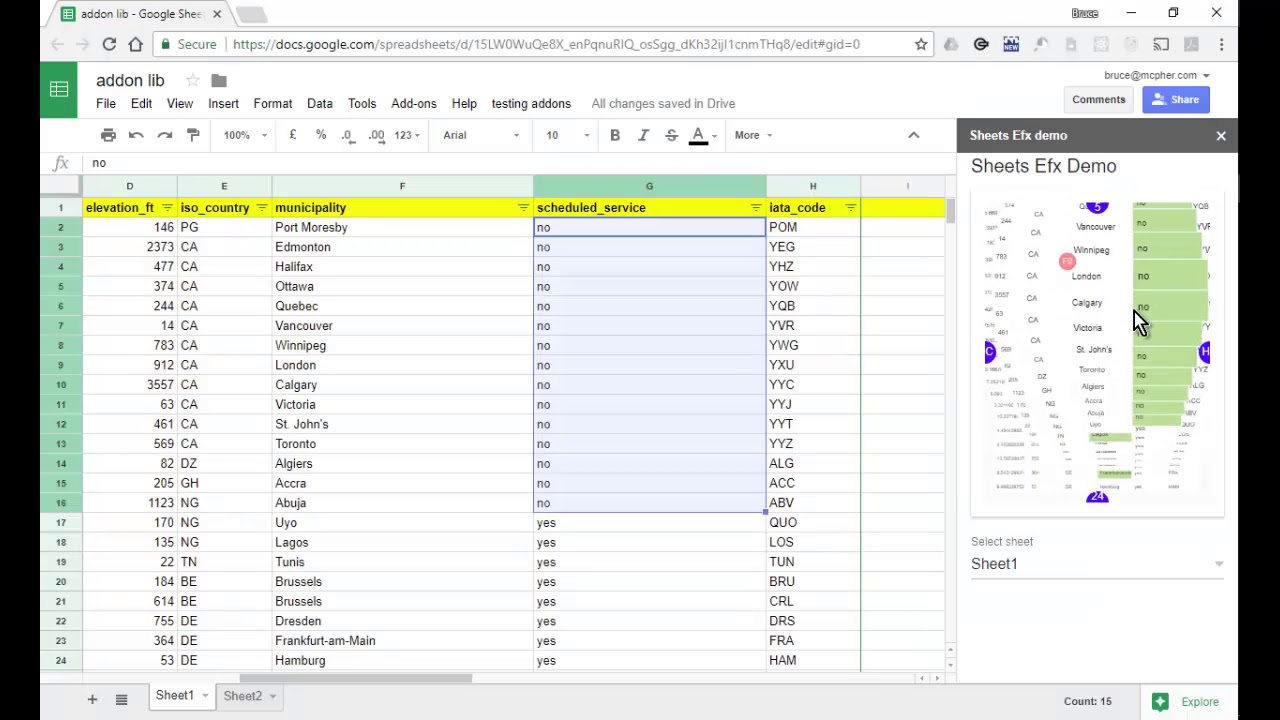
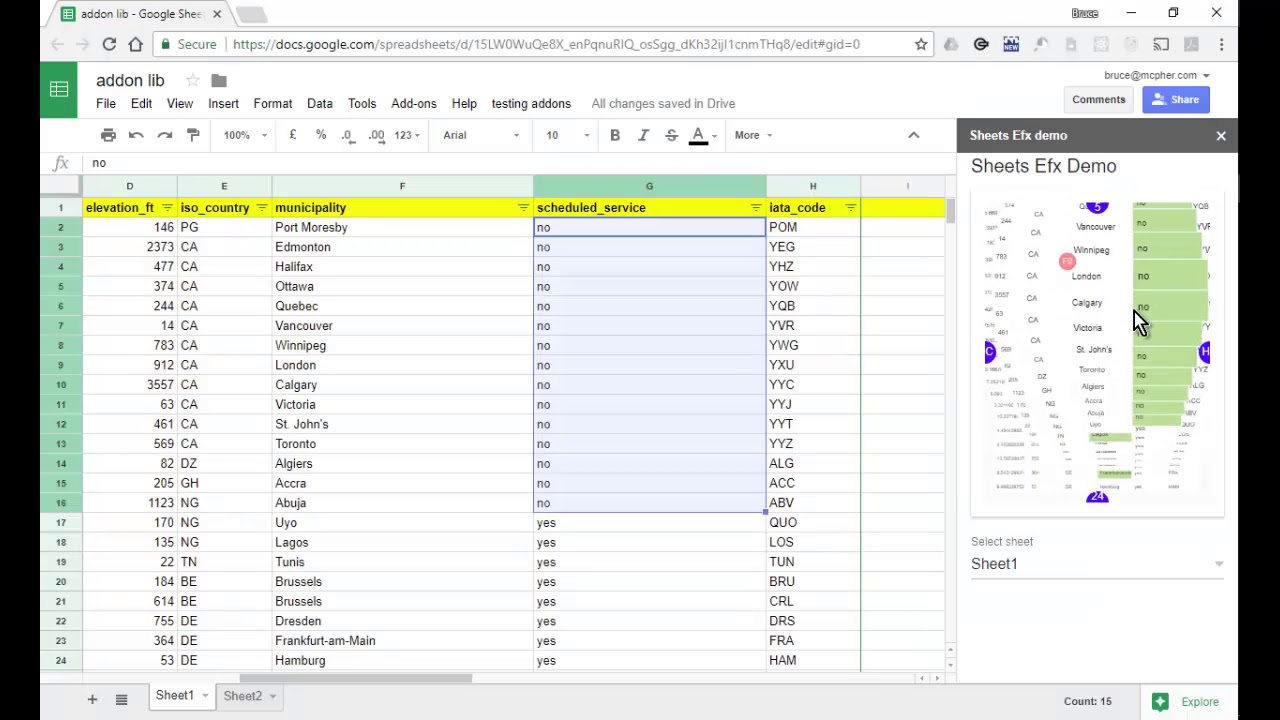
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
D3 Fisheye Test With Simple Scatterplot Plunker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. What i would like to implement is the fisheye functionality.
Change In Fisheye Behavior Issue 85 D3 D3 Plugins Github for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg.
D3 Js Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
D3 Js Desktop Liberation for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
An example of using the d3 fisheye lens on an imported svg. Camera calibration and 3d reconstruction. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Having Fun With Graphs A Short Introduction To D3 Js for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
Mike Taptich for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Camera calibration and 3d reconstruction. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Weird Behaviour Of Fisheye Distortion Plugin Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Helpers Pstuffa Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Camera calibration and 3d reconstruction. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this);
Visualizing Multidimensional Data With D3 Js Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
Improving Cartesian Distortion In D3 Js Fisheye Plugin for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Camera calibration and 3d reconstruction. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
Cascaded Treemap D3 Observable for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg.
Angular Nvd3 With Tick Division 2 Plunker for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
A Faster Fisheye Plugin For D3 Js All S Not Right With Data for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Svg.on('mousemove', function() { var mouse = d3.mouse(this); Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
Avocado Visualization Of Workflow Derived Data Provenance For Reproducible Biomedical Research Stitz 2016 Computer Graphics Forum Wiley Online Library for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg.
Chapter 5 Layouts D3 Js In Action for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
Gallery D3 Wiki for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg.
March 2017 Intd319 Making Data Interactive 2019 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
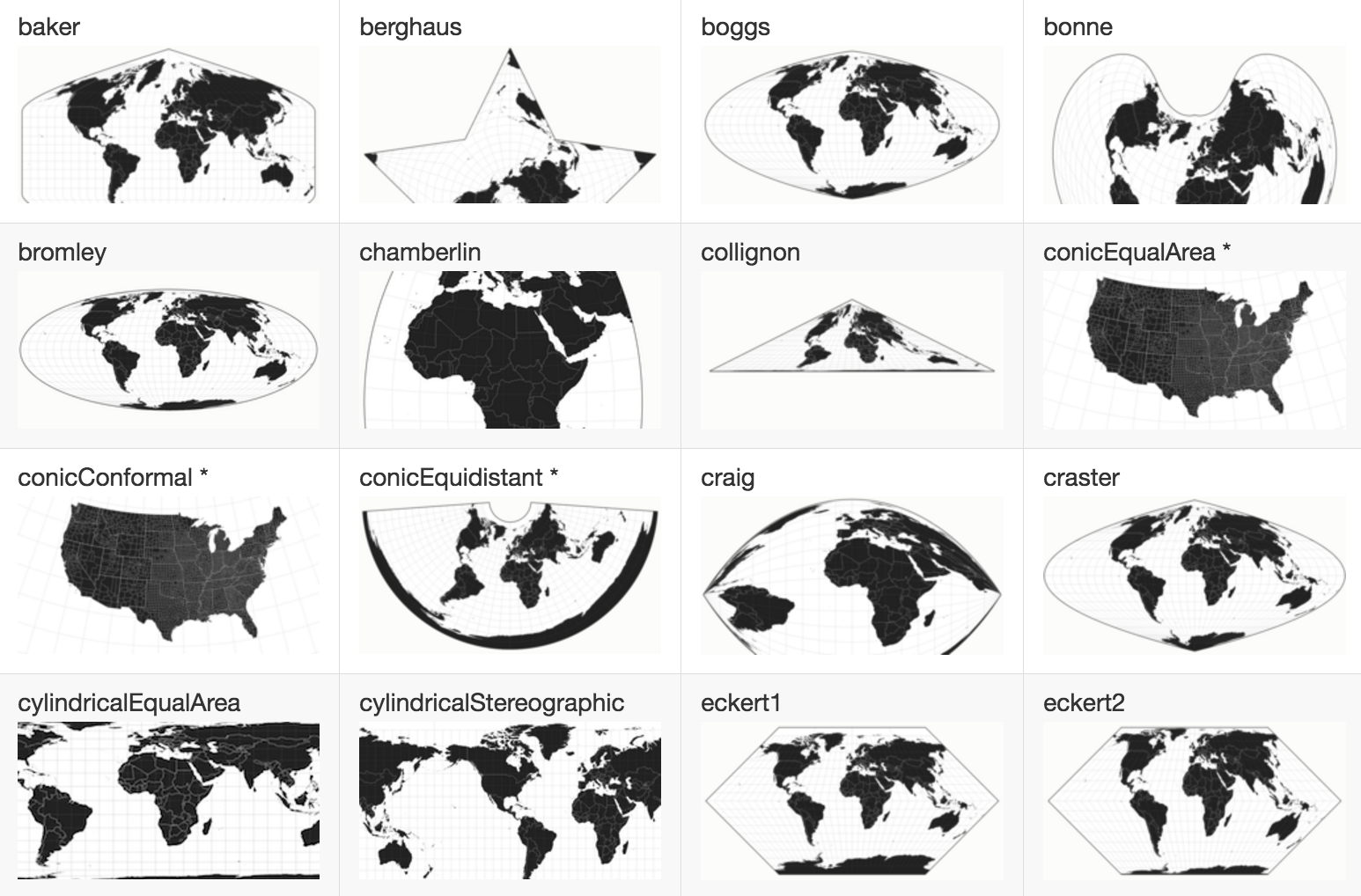
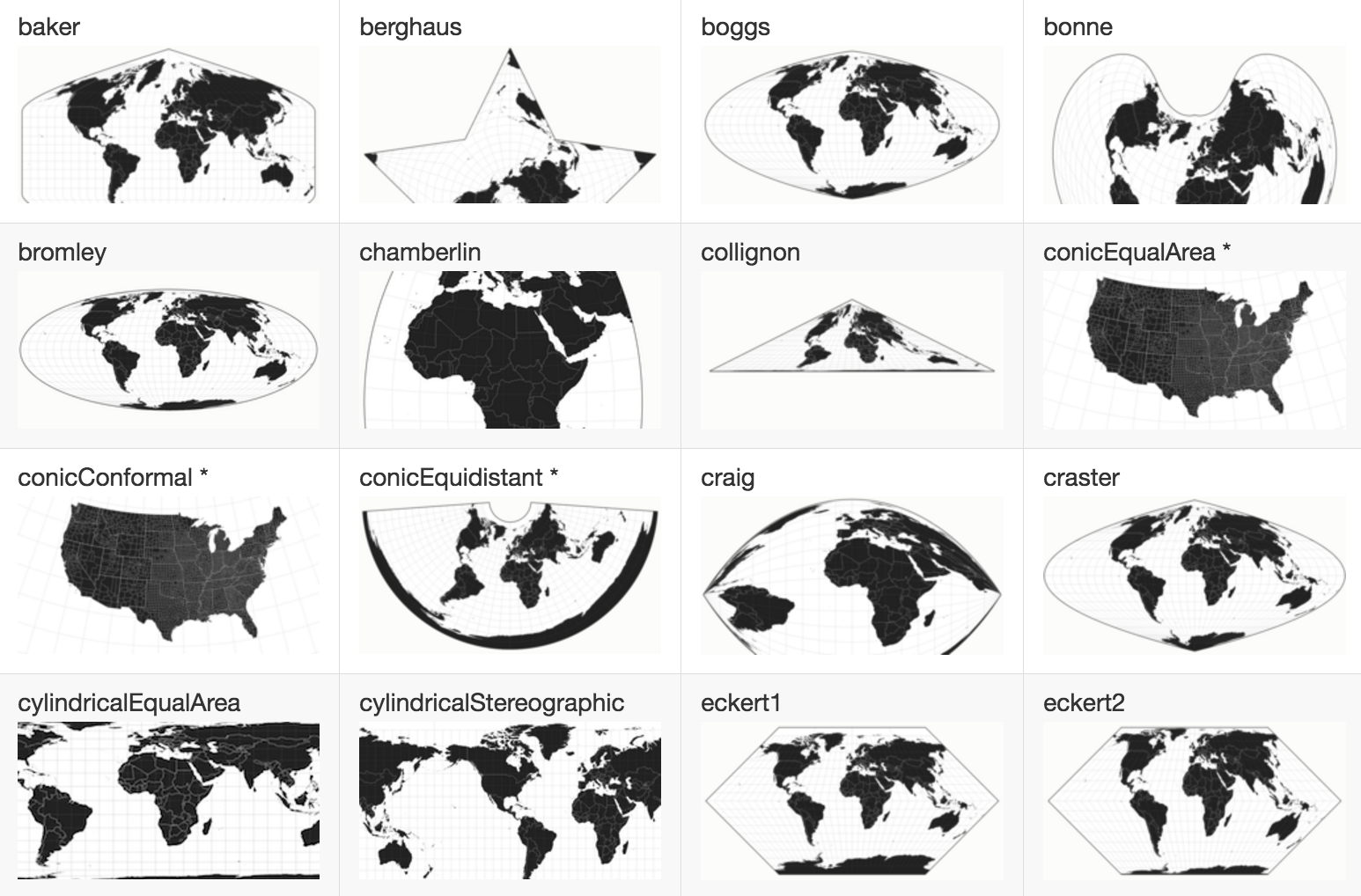
An Ode To D3 Js Projections When It Comes To Making Maps Online By Ian Johnson Hi Stamen for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Camera calibration and 3d reconstruction. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
Download However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Free SVG Cut Files
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this);
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Avocado Visualization Of Workflow Derived Data Provenance For Reproducible Biomedical Research Stitz 2016 Computer Graphics Forum Wiley Online Library for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
How To Achieve Magnifying Square Effect For D3 Charts Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg.
Gallery D3 Wiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
Svg Not Sitting Inside A Div Tab Li Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Having Fun With Graphs A Short Introduction To D3 Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg.
Circular Fisheye Error If Data Center And Focus Center Are Exactly The Same Issue 127 D3 D3 Plugins Github for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3.
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Bubble Chart Ashish Agarwal Observable for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this);
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
D3 Another Word For It for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
What i would like to implement is the fisheye functionality. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Gallery Mbostock D3 Wiki Github for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this);
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Improving Cartesian Distortion In D3 Js Fisheye Plugin for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality.
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
March 2017 Intd319 Making Data Interactive 2019 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
D3js Org Tons Of Visualization Capabilities In One Javascript Module Data Visualization Visual Map Data for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Svg.on('mousemove', function() { var mouse = d3.mouse(this); Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
D3 Js Gallery 2490examples Static List About X You Can Contribute To This Gallery On The Google Spreadsheet Or Improving It On Github Every Entry In This Gallery Is Copyrighted By Its Author Feel Free To File A Request For Correcting Errors This Gallery Is for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Svg.on('mousemove', function() { var mouse = d3.mouse(this); What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg.
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. An example of using the d3 fisheye lens on an imported svg.
Bubble Chart Ashish Agarwal Observable for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg.
An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
Implementing Fisheye Projection With D3 For Google Sheets Add On Desktop Liberation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); D3 ,normalize experimenting with the fisheye, cartesian zoom for d3. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: What i would like to implement is the fisheye functionality.
An example of using the d3 fisheye lens on an imported svg. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye.
A Faster Fisheye Plugin For D3 Js All S Not Right With Data for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. An example of using the d3 fisheye lens on an imported svg.
An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.
An Ode To D3 Js Projections When It Comes To Making Maps Online By Ian Johnson Hi Stamen for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
An example of using the d3 fisheye lens on an imported svg. Svg.on('mousemove', function() { var mouse = d3.mouse(this); However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. What i would like to implement is the fisheye functionality. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used: An example of using the d3 fisheye lens on an imported svg.
How To Rotate Figure In D3 Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of D3 Fisheye Svg - 267+ File for Free
What i would like to implement is the fisheye functionality. However, my code below does not work, meaning when i move the mouse over the treemap i do not see the fisheye. Svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. Tutorials of (cartesian fisheye plugin for d3) by himmel technologies used:
An example of using the d3 fisheye lens on an imported svg. What i would like to implement is the fisheye functionality.

